Cool Wool
An app that through gamification teaches it's users how to knit
Project details
My role: User research, UX/UI design, prototyping, copy writing
Cool Wool was created as a conceptual project by Hyper Island. The company, Cool Wool is selling knitting supplies through its four stores across England. The company wants to broaden its target audience which currently consists of middle-aged mothers and elderly women. They asked us to create an app that would teach the user how to knit through games. The app had to appeal to all age groups from children to the elderly because “knitting is getting less and less practiced in our society today” and that is something the client wishes to change with this product.
Duration: 8 weeks
For us it was important to really understand the fundamentals of gamification and how it’s used for educational purposes. We also wanted an in-depth understanding of the knitting community, what underlying needs that are being met by knitting and what services are currently available and popular amongst the target group. The purpose was to discover potential design opportunities.
Our chosen research methods :
1-on-1 interviews, competitor analysis, and data analytics.
Round one of user research
Insights
After analyzing the data gathered from our research we ended up with many insights, these were the 3 main insights.
We decided to redefine the brief for two reasons
1. Since our client already has a stable target audience of women in their 30’s and up, we proposed that this app appeal to people outside of the existing target group which resulted in the new target group for this project being women and men between 12-30 years old (that we describe as teenagers and young adults).
2. Our client mentioned in our first brief that “knitting is being less and less practiced in our society today”, through our research we came to the conclusion that knitting is actually on the rise and has over the past few years become a popular hobby amongst teenagers and young adults, with people age 18-30 making up for 36% of all knitters. Therefore we want to tailor this app to them.
“We will create a product that broadens our client's target audience and works as a complements for their already existing customer base”
After conducting research my team and I were all under the impression that what our client was requesting was not entirely what we believed they needed to attract new customers. After teaming with our client we redefined our brief to the following:
Redefining the brief
Round two of user research
With a new framework for us to work within, we conducted a second round of research to get a better understanding of our new target group, what appeals to them, and what they are looking for. The new research covered online and social media trends of people aged 12-30, current trends in the knitting community, and game statistics of our target group
Ideation and functionality
With two rounds of research to back us up, we started our ideation process.
We conducted brainstorming sessions that we then categorized into a "now, how, wow matrix" to prioritize our ideas based on feasability. This resulted in us deciding what functions we wanted to include in the app we were creating.
At this stage, we started to build the concept of our app and what functions (or should I say what combination of functions) we needed for our product to stand out from the crowd.
We concluded that we wanted to create features with similar functions as our target group's most loved apps and websites, this would create both a sense of familiarity and also make our app an "all-in-one" solution.
We started creating the information architecture, user flows, and low-fi concepts. We created a site map to get an over view of the content and navigation to optimize the user flow. After that we created low fidelity prototypes to be able to test and itterate our design.
Information architecture and low-fidelity prototyping
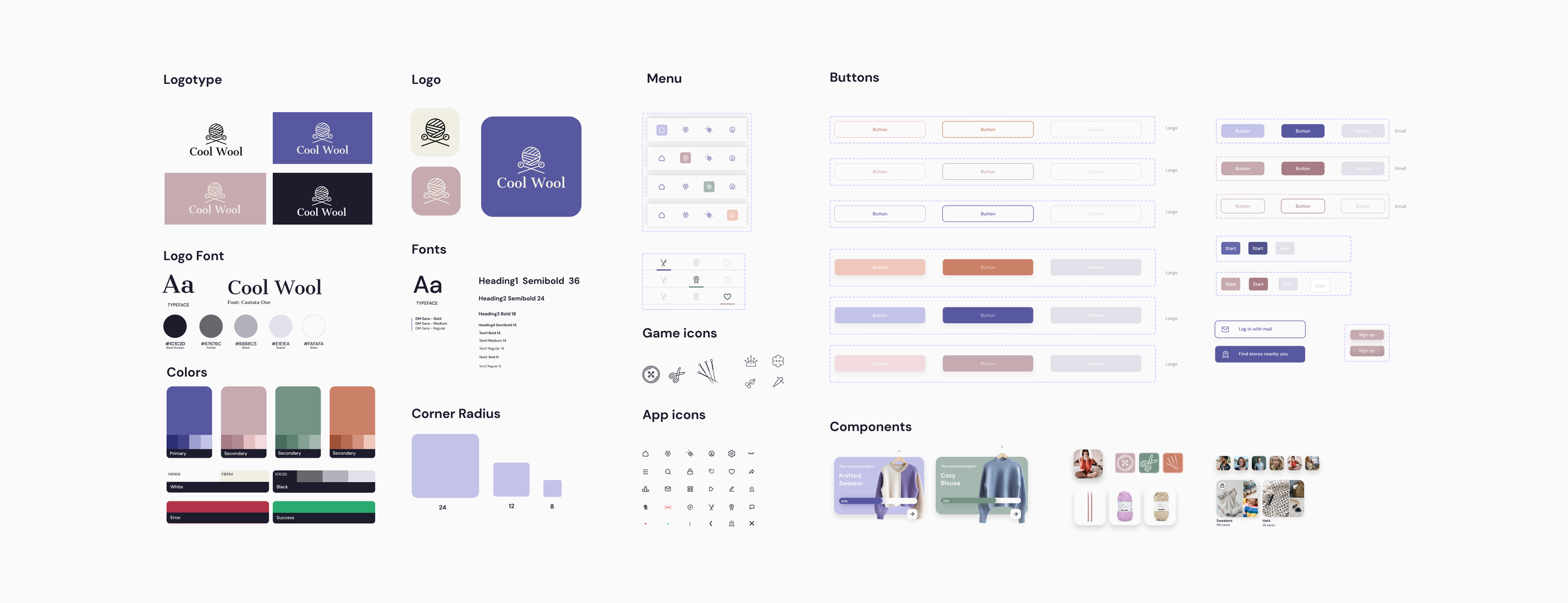
Design system
Being 4 UX designers working on the same UI is difficult, therefore we created a design system to ensure visual consistency throughout.
Visualizing
I mostly focused on creating low to mid-fidelity wireframes based on our information architectures.
Once we were confident with the design, we began digitizing our designs and testing the usability of our design both visually and intuitively

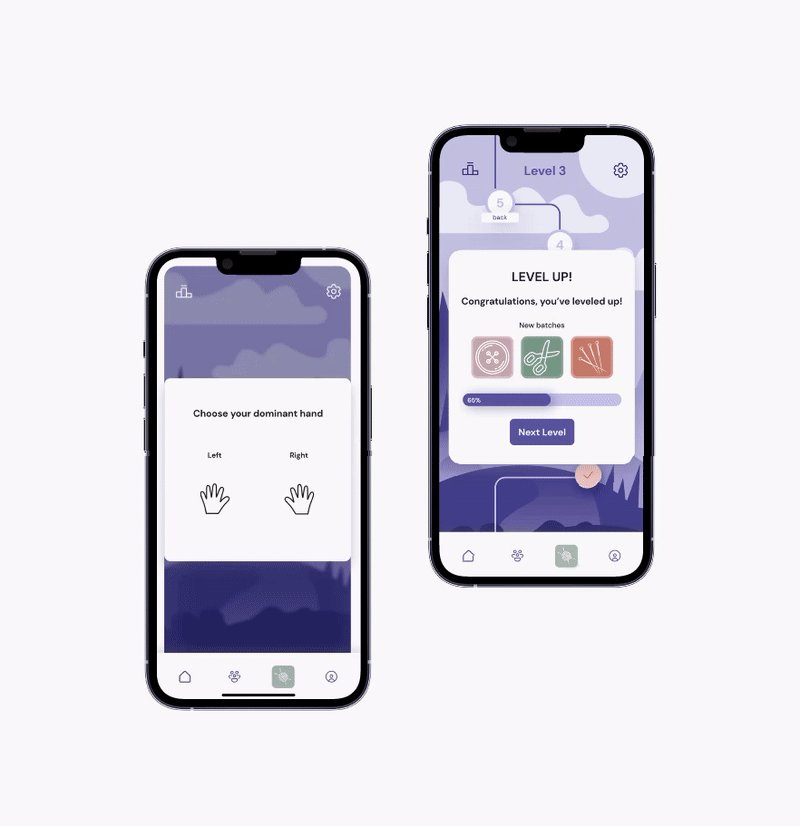
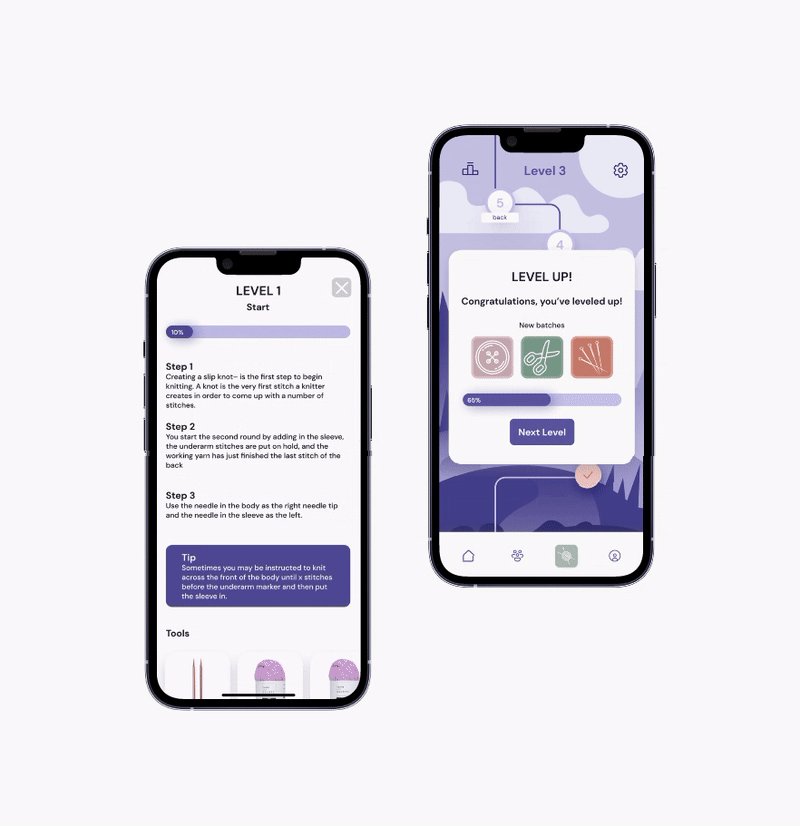
The solution
The Cool Wool app is a single app containing everything you need to be able to learn the art of knitting.
From finding patterns and inspiration to connecting with your friends, the Cool Wool app is an all-in-one solution.
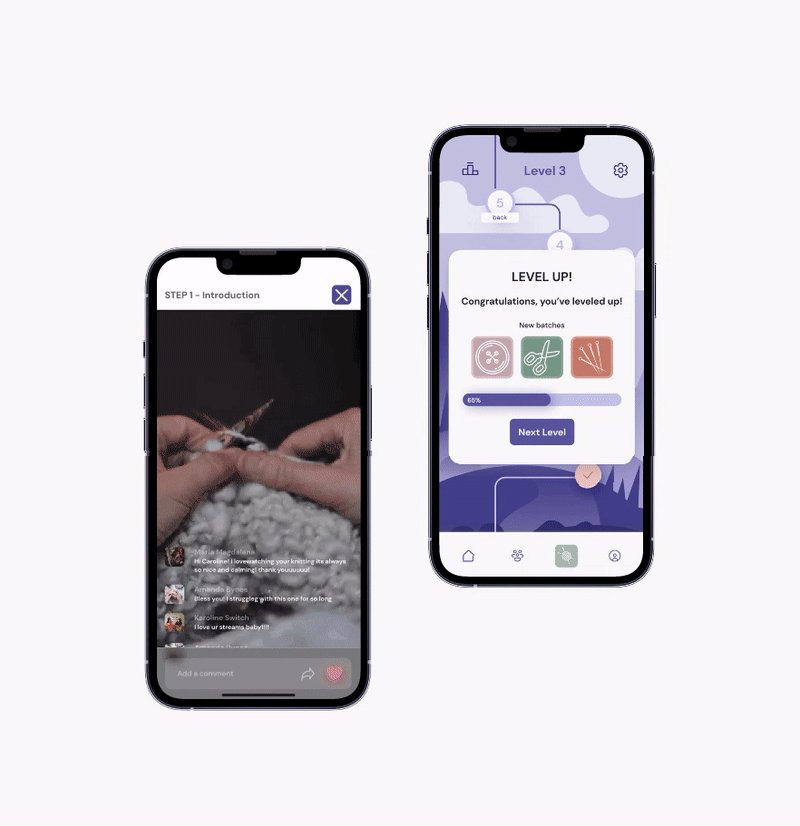
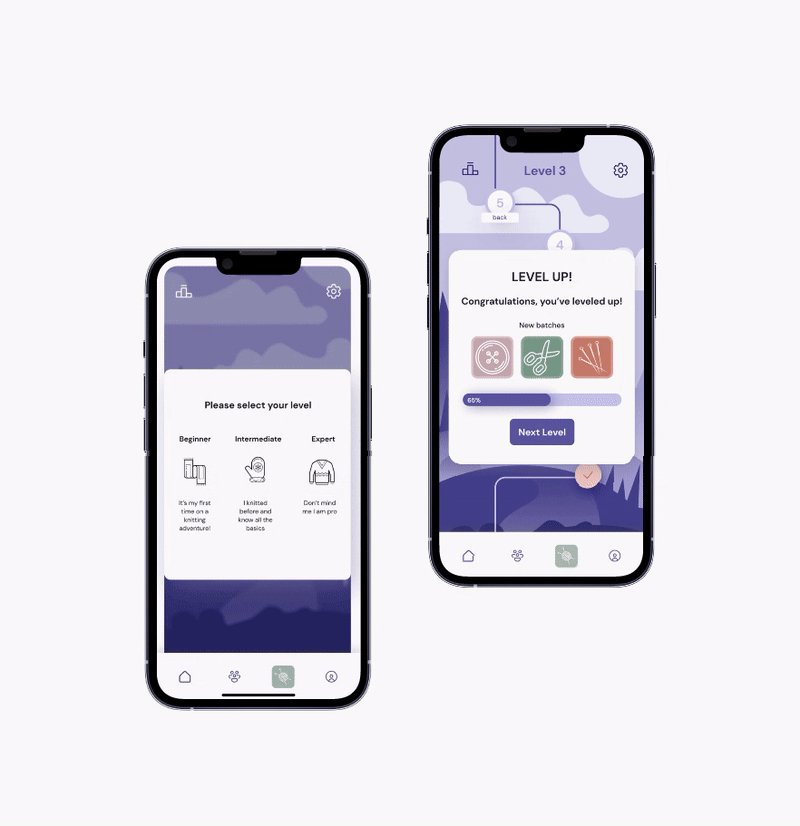
Gamification as an educational tool
By setting up short milestones, and giving the user direct feedback and rewards, in combination with challenging the user appropriately based on their skill, we were able to digitize the process of learning how to knit in a fun and intriguing way.
Connect with your community and share your knowledge
The community section in the Cool Wool app is a place for the users to connect and interact with each other. In the Cool Wool community, you can find inspiration, ask for help and support one another.
Track your progress and organize your inspiration
In the profile, the user gets an overview of their progress, achievements, and collected inspiration. As well as edit their profile and personalize settings.
Key takeaways
Thorough research is key
While working on this project, we found that what our client was asking for was, according to our research - not what they needed to see the results they wanted to achieve. Coming up with a convincing way to present the findings of our research and what we believe to be the best solution for our client, was an eye-opening and valuable experience.
Simple solutions are often more sustainable
As design students, we are often attracted by the idea of creating futuristic, trendy, and out-of-the-box designs. While I'm a very curious person that believes in the power of innovative thinking, I still try to ask myself "why?" to make sure that the decisions I make serve a purpose. The primary goal is to understand the user, and their problems and then come up with a design that solves them.
The importance of implementing a design system
Being 4 UX designers working on the same UI is challenging and one of my biggest takeaways from this project is that the sooner you can create and implement a design system, the better. After implementing our design system, we worked more efficiently and made the whole process much more enjoyable.